- Der Blog aus dem Netz für das Netz
PJK Webdesigns
Blogging über Webdesign, aber auch über Gott und die Welt


Eine optimierte Startseite
Eine gute Seite und ein hervorragendes Webdesign überzeugen insbesondere aufgrund einer intuitiven Bedienung, einer gelungenen Performance und eines herausragenden Aufbaus. Erfüllt man die Erwartungen der Seitenbesucher und fühlen diese sich auf der Webseite wohl, dann hat man gute Chancen, die eigenen Ziele mit der Seite auch zu erreichen. Damit beinhaltet das Webdesign die strukturelle, funktionale und visuelle Gestaltung einer Internetseite. Ziel ist ein ideales Aufbereiten und Präsentieren der Inhalte für die Zielgruppe. Hierzu werden die folgenden Designansätze etwas näher vorgestellt.

Fixed Design

Fluid Design

Adaptive Design
Im Grunde genommen ist das Adaptive Design das Fixed Design vereint mit Media Queries. Dieses Design beinhaltet aufgrund der Media Queries unterschiedliche Punkte, die sogenannten Breakpoints, durch die sich das Webdesign ändert oder der Viewport anpasst. Man kann dieses Design lediglich für bestimmte Gerätegrößen einsetzen.

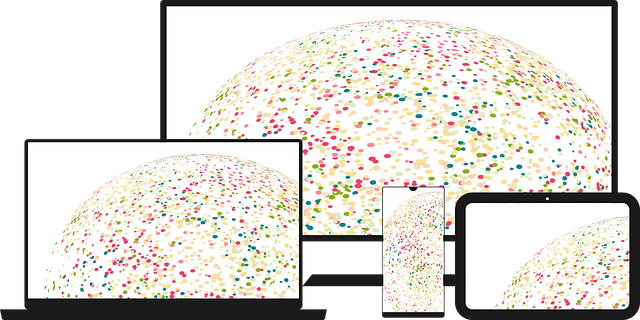
Responsive Design
Beim Responsive Design geht es um das Elastic Design oder das Fluid Design, dass mit Media Queries verbunden ist. Durch die Flexibilität der Elemente und die bestimmten Viewports passen sich sämtliche Elemente an dem Platz an, ganz egal, wie groß der Bildschirm ist. Damit eignet sich das Webdesign für alle Endgeräte. Der Designer hat weiterhin zu dem Fluid Design mit den Breakpoints dieses Design für die entsprechende Monitorgröße anzupassen, was eine besonders zeitintensive Arbeit ist.
